Cédric, d’Autour du Web, a toujours de bonnes adresses. Et cette fois-ci, il m’a fait découvrir Aircus.com, une plateforme permettant de faire un site d’une page mais modulable et surtout en responsive design (en d’autres termes, le design s’adapte à votre écran) – bien que ce dernier semble encore bancal.
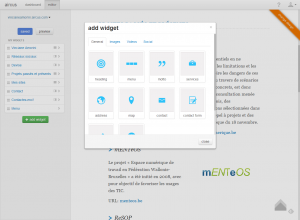
Aircus est un service gratuit, en anglais et simple d’utilisation. Vous n’avez pas à connaître du HTML ou du CSS: il suffit de remplir chaque widget proposé, quitte à ce que vous en rajoutiez. Et là, Aircus propose une panoplie: du widget vidéo au menu, en passant par la citation et les réseaux sociaux. Même un formulaire de contact est proposé.
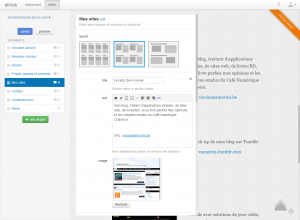
L’avantage est sans aucun doute la personnalisation de chaque widget, même si elle n’est pas poussée. Vous pouvez éditer le titre, le texte, ajouter une photo dans certains d’entre eux, décider quelles informations sont obligatoires pour un formulaire, etc. etc. Vous avez également le choix pour d’autres du layout (une colonne, deux colonnes, etc..) et pour tous, de la place qu’ils prendront sur la page. Même l’ordre dans lequel ils doivent apparaître vous appartient, grâce à du drag and drop dans l’éditeur.
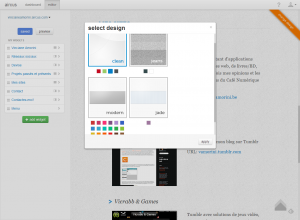
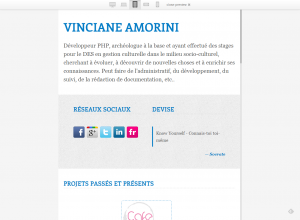
Au niveau design, vous avez quatre types, avec pour certains un grand choix de couleurs. Le but est de trouver ce qui vous correspond. S’il n’est pas possible de les éditer, il est en revanche assez intéressant de voir que la structure reste la même en fin de compte. Mais bon, il s’agit aussi d’une plateforme qui propose une page statique afin de faire une présentation du business ou de soi-même pour ceux qui n’ont pas les moyens ou le temps d’investir dans un gros site.
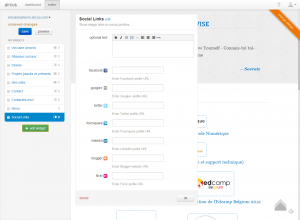
Au niveau des réseaux et médias sociaux, si Aircus prend en compte Facebook, Twitter, LinkedIn et Google+, vous pouvez aussi ajouter votre compte Flickr, Foursquare ou Blogger. Malheureusement, Aircus ne propose pas d’autres sites (certains auraient voulu une icône YouTube, Delicious, Reddit, Tumblr ou Pinterest) et ne vous permet pas d’en ajouter. En bref, si vous tenez absolument à montrer votre présence sur d’autres réseaux ou médias, c’est à vous de détourner un widget pour ce faire.
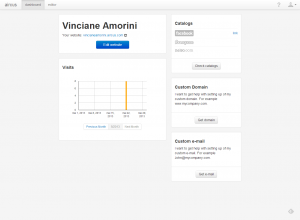
Aircus vous propose aussi un tableau de statistiques et de vous aider à établir votre propre nom de domaine et un email. Je n’ai pas testé ces options par contre, je ne peux donc parler de la qualité des services.
Au niveau de l’aperçu de votre page, Aircus apporte un plus comparé à d’autres services que j’ai pu voir: vous pouvez passer d’un aperçu « écran d’ordinateur de bureau » à « smartphone tenu verticalement ou horizontalement ». Il s’agit de montrer qu’on se soucie du responsive design. Et bien que ce dernier marche sans problème (du moins sur Chrome et sur iPad – je n’ai pas testé autre part), je dois avouer que parfois, ça laisse à désirer, notamment le widget « gallery ». Je suis d’accord: je n’ai pas mis des images de la même taille. Mais néanmoins, il y a probablement moyen de mettre une taille standard afin d’éviter d’avoir une galerie un peu bizarre comme la mienne. J’ai quand même arrangé cela afin qu’elle choque moins, mais c’est un véritable exercice que de pouvoir ajuster la photo et sa légende par rapport au reste.
En définitive, je pense qu’Aircus est un service à se garder sous le coude et qu’il y a probablement moyen de le détourner pour l’école, d’ailleurs, la première image qui me soit venue est celle de François Jourde et de l’utilisation de Smore.com dans ses cours. Il ne nécessite pas de grosses connaissances informatiques, est rapide, intuitif et prend en compte comme il peut le responsive design. Je ne peux vous conseiller que de l’essayer. En tout cas, pour le plaisir, voici ma page Aircus: http://vincianeamorini.aircus.com