CodeQuest dort depuis un moment sur ma tablette, il était donc temps de tester l’application et d’en écrire un article.

CodeQuest permet aux enfants d’apprendre les bases de HTML et de CSS en construisant une page petit à petit dans une ambiance tropicale: en effet, Cody et Holly, les héros, se réveillent sur une plage que l’on appelle Internet. Au fur et à mesure, ils construisent une simple page en passant d’un endroit à l’autre.

Carte du jeu
D’un coté, vous avez Cody, le spécialiste HTML, qui introduira les enfants à la structure et aux différentes balises de base comme les listes, les images et les titres. Holly, elle, est plutôt portée sur le CSS: aussi, couleurs et police de caractères seront surtout ses propositions.

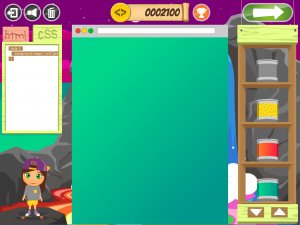
Construction du CSS avec Holly

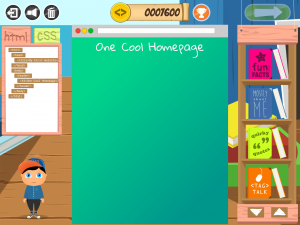
Construction HTML avec Cody
Si tout cela est très imagé, chaque couleur choisie par exemple montrera le code derrière. Une fois placé dans le cadre CSS, l’enfant verra ainsi comme se construit une feuille de style. C’est également le cas pour l’HTML. Les deux derniers niveaux, par contre, permettront aux enfants d’avoir un exemple de leur site publié et de reconnaître ce qui est du CSS et ce qui est du HTML.
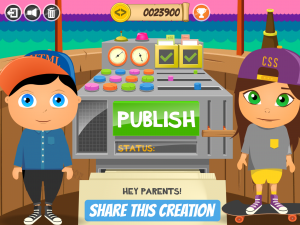
Les parents ont également un accès afin de partager les créations de leurs bambins. De plus, il y a une vérification par calcul, empêchant les enfants jusqu’à un certain âge de jouer avec le compte des adultes.

Les parents peuvent partager la création de leurs bambins.
CodeQuest possède plusieurs défauts néanmoins. Si l’enfant va trop vite (notamment le niveau 3), il devra le recommencer car l’application refuse de valider ce qu’il a fait. Après un moment, les remarques d’Holly et Cody sont ennuyantes car ce sont quasiment les mêmes en boucle (à chaque choix, vous avez droit à un « I like that » ou autre). Et puis surtout, tout est en anglais, même si l’interface reste simple à utiliser. Mais les instructions étant dans cette langue, l’enfant pourrait ne pas s’y retrouver.
Néanmoins, CodeQuest atteint son but: initier les enfants à une structure HTML et une feuille de style CSS. Les développeuses (car c’est une équipe 100% féminine derrière cette application) ont aussi évité le piège du gras et de l’italique (changement de balise entre l’HTML 4 et 5). Bref, même s’il est dommage que ce ne soit disponible que sur iPad/iPhone, CodeQuest est très sympathique, surtout qu’il est gratuit à télécharger. Mais il est assez court, ce qui est dommage.
Site web officiel: http://www.codarica.com/
iOS: https://itunes.apple.com/us/app/codequest-learn-how-to-code/id919965565?mt=8







Un commentaire